ブログやSNS・ホームページなどを作るうえで必要なのが「画像」ですよね。
有料の「イラストレーター」や無料の「GIMP」が代表される画像加工・編集ソフトですが、
私がおススメするのはホームページビルダーに付属でついている「ウェブアートデザイナー」
付属で付いているとは思えないほどの「操作性」「加工・編集能力」
私のブログの画像のほとんどはこの「ウェブアートデザイナー」によって
加工・編集されたものです。
また、画像次第で相手に与えるインパクトやイメージが相当に変わります。
画像加工や編集でどのソフトを使っていいのか迷っている方の参考になれば
と思い、この記事では「ウェブアートデザイナー」で出来る機能・操作について解説します。
「ウェブアートデザイナーの使い方」加工や編集をご紹介
ブログやSNSなどのヘッダー作成・画像加工をする上で、これだけ知っていれば作成可能な
5つのテクニックをここでは紹介していきますので、実際に覚えて使って見てくださいね。
- 切り抜き
- モザイク
- 合成
- 透過
- 透かし文字の作成
私が実際に作ったサンプル画像を11点お見せします
画像編集でどんなことができるの?そう思っている方に簡単ではありますが、
サンプル画像を作ってみました。(こうすることでイメージがわきやすいかな?)

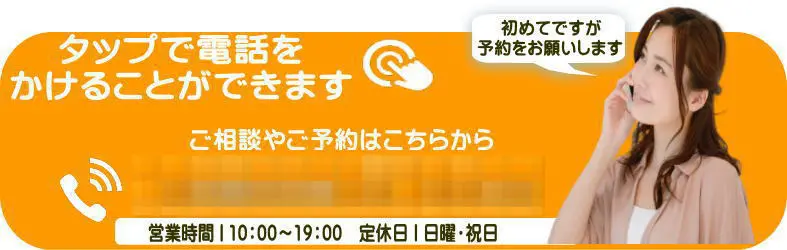
最近、よくホームページで見られる「タップ」して電話がかけれるボタンです。
これも「ウェブアートデザイナー」で作ることができます。
ボタン一つで電話をかけれるのは、お客さんにとって非常に魅力的と言えます。

ビフォーアフターなどで紹介する際に「画像編集」すると見やすいです。
また「画像の著作権」などでよく使われる自身のURLを入れることもできます。

初めてのお客さん限定の割引キャンペーンのお知らせです。
画像を合成させるだけで、簡単に作れるのでおススメです。
さらに、販売前の画像など「コピー使用」されないための対策も可能!
無断使用されたら腹が立ちますからね。(透かし文字)

マンガのセリフも….。

マンガで出てきそうな画像も作ることができます。

こんなヘッダーも作れます。

ブログの顔は「ヘッダー」ですよ!!

魅力的な「アイキャッチ」も簡単に作成可能!

他にもこんな画像も

メッセージ性を重要視したい時にはこんな画像も

では、操作方法について一つ一つ解説していきます。
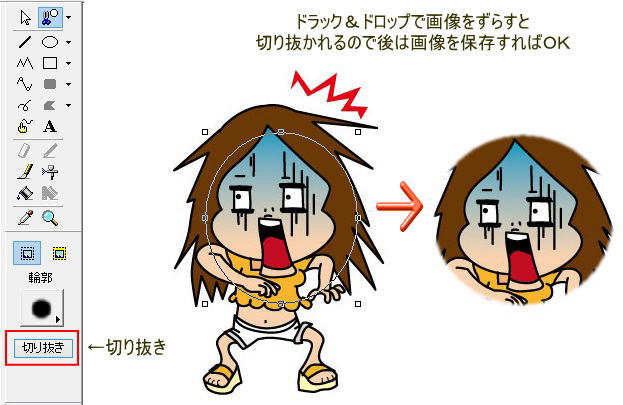
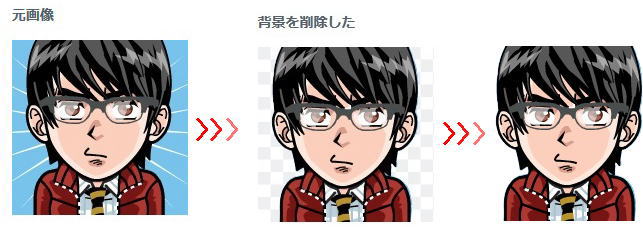
① ウェブアートデザイナーを使った【切り抜き】
はさみマークのアイコンをクリック

この丸く切り抜くのはブログやホームページを作る際に、多く使う機能なので
しっかりできるようになりましょう!

② ウェブアートデザイナーを使った【モザイク】
ブログでのモザイク加工は「収益額」「個人情報」など一般公開できるものから、
できないものまでありますが、当然できないものはモザイクが必要となります。
モザイクをかけたい場合は、モザイクをかけたい部分を一度、切り抜く必要があります。
はさみマークをクリックして、切り抜きたい形を選びます。
- 四角形で切り抜く
- 楕円形で切り抜く
- 多角形で切り抜く
- 自由な範囲を切り抜き
ちなみに、この4つの形で自由に切り抜くことができます。(今回は楕円形で切り抜きます)

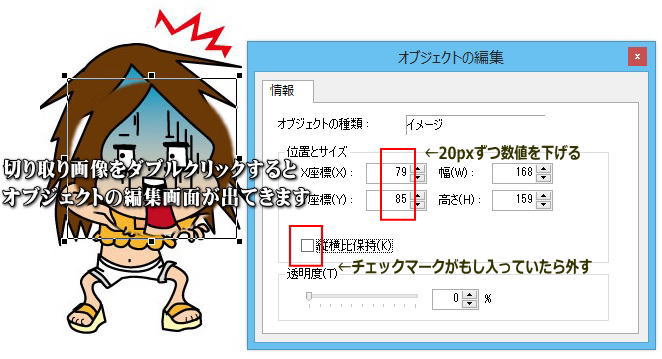
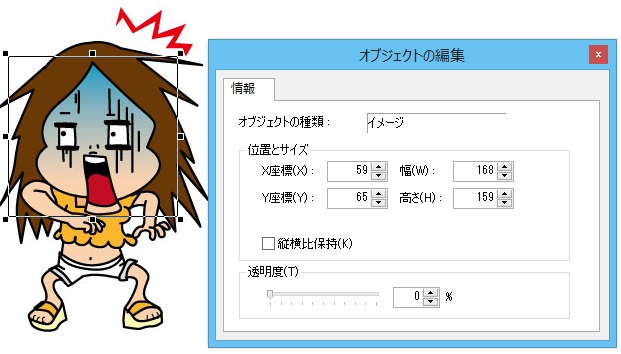
画像を切り抜くとなぜか?X座標・Y座標が20PXずつずれてしまいます。
キレイにモザイクをかけるためには、元の位置に戻す必要があります。
切り抜いた画像をダブルクリックして「オブジェクトの編集」をクリック
X座標・Y座標の数値を20ずつ減らしてください。

X座標79を59に変更・Y座標を85を65に変更することで元に戻ります。

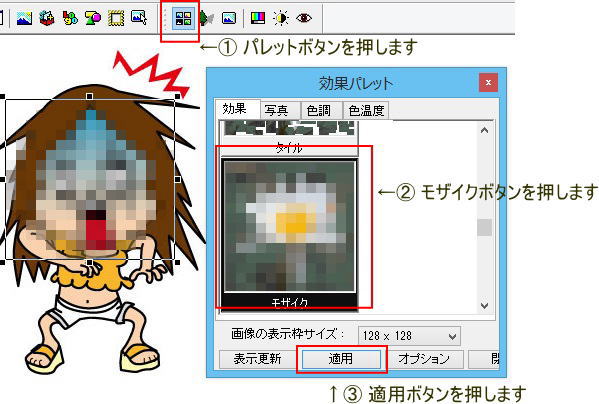
① パレットボタンを押します。② モザイクボタンを押します ③ 適用ボタンを押します
「表示更新」を押すと適用する前の確認ができますので、編集後にどのように画像が
処理されるのか気になる方は、一度確認してから「適用」しても大丈夫です。

③ 合成させる
このやり方が最も「加工・編集」で使う一番使用率の高い機能です。
これを自由に使えるかどうかで見栄えが相当に変わってきます。
まずは、ベースとなる画像を無料サイトからダウンロードして自身の「フォルダ」に入れて
整理することでデザイン性の高いサイトを作ることができます。

私は基本的に以下の2つのサイトをメインに使っていますのでご紹介します。
他にも無料で使えるイラストサイトはたくさんありますので「イラスト 無料」など
のキーワードで検索して自分好みのイラストを見つけてみてください。
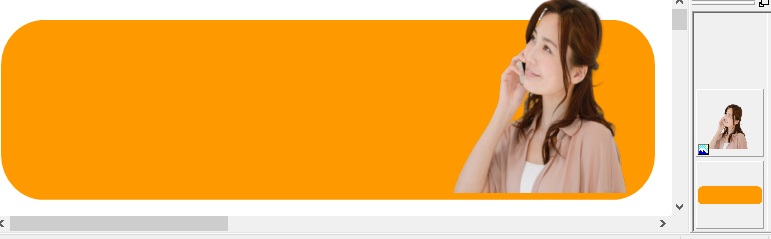
タップで電話をかけるボタンを作ってみます
この画像ができるまでの工程を解説していきます。

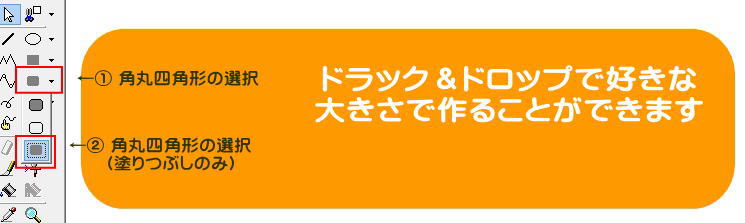
まずは、ベースとなるオレンジの枠組を作ります

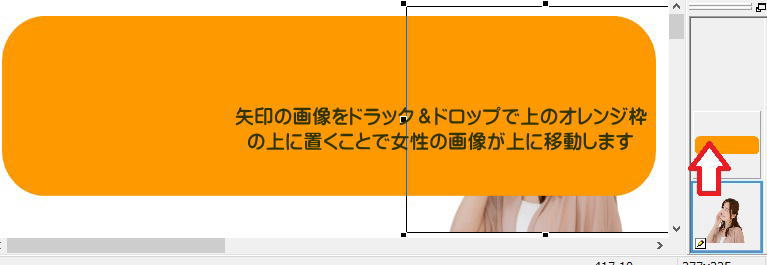
画像の重なりが上下反転した場合は、右側の「オブジェクト スタック」から
画像の位置を変えることで上下の重なりが反転します。

オレンジ色のベースの上に女性の画像が入りましたね。

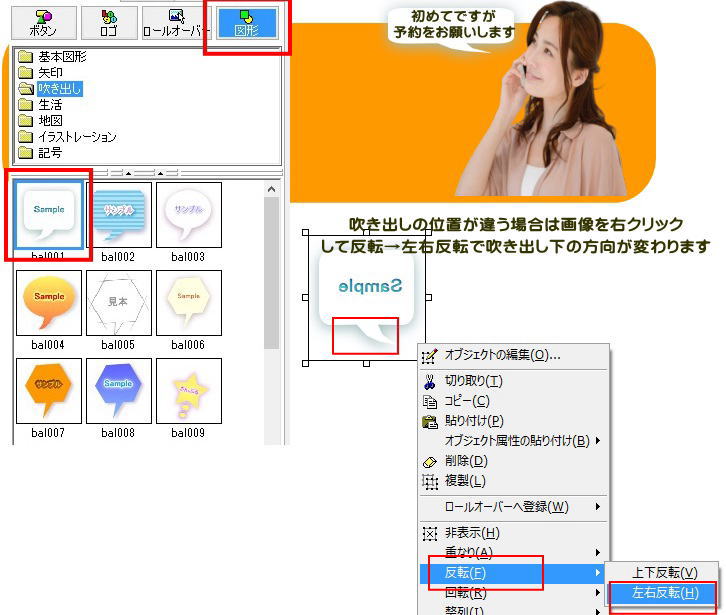
吹き出しを入れてコメントを入れていきましょう!
吹き出しの位置が違う場合は画像を右クリックして
「反転」→「左右反転」で吹き出し下の方向が変わります

営業時間の作成は「オレンジの枠組」を作った時と同じ要領で行います。
枠組みの「塗りつぶしの色」は白で指定してください。
文字に関して「ウェブアート素材」→「ロゴ」に進みお好きなフォントを選んでください。

タップボタンと電話の受話器の画像は先ほど紹介した「イラスト・写真AC」
から無料ダウンロードしたものになります。

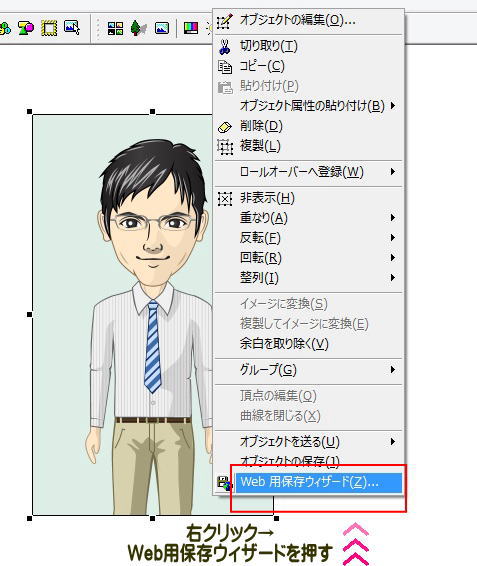
④ ウェブアートデザイナーを使って画像を透過処理する
画像を透過する場合は背景色が1色の場合、透過することができます。
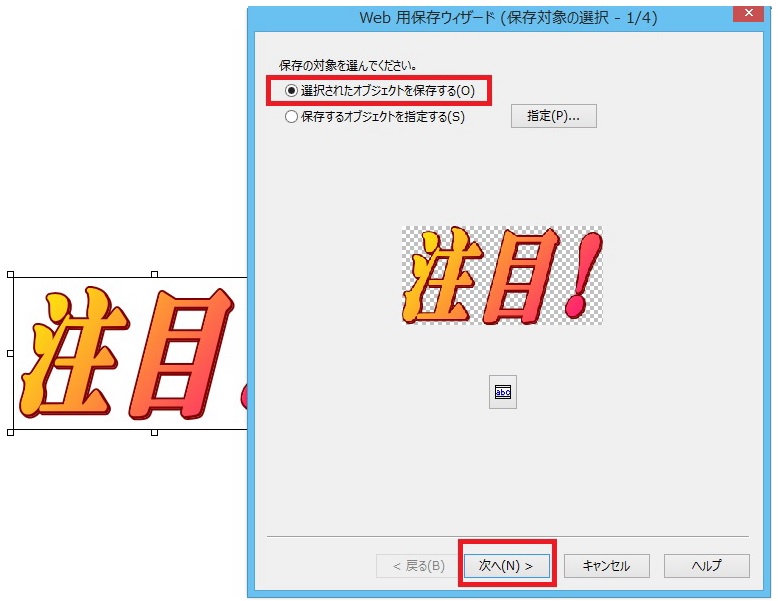
「画像を右クリック」→「Web用保存ウィザード」をクリックします。

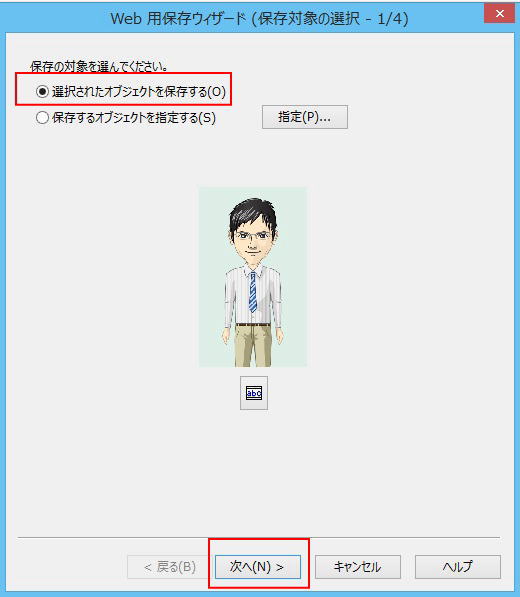
「選択されたオブジェクトを保存する」→「次へ」をクリックします。

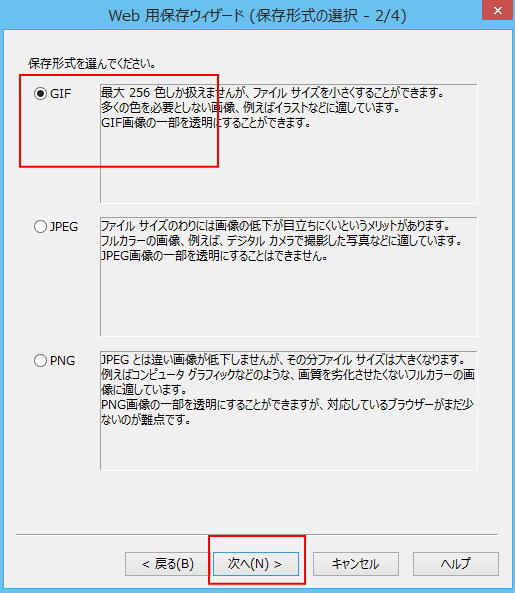
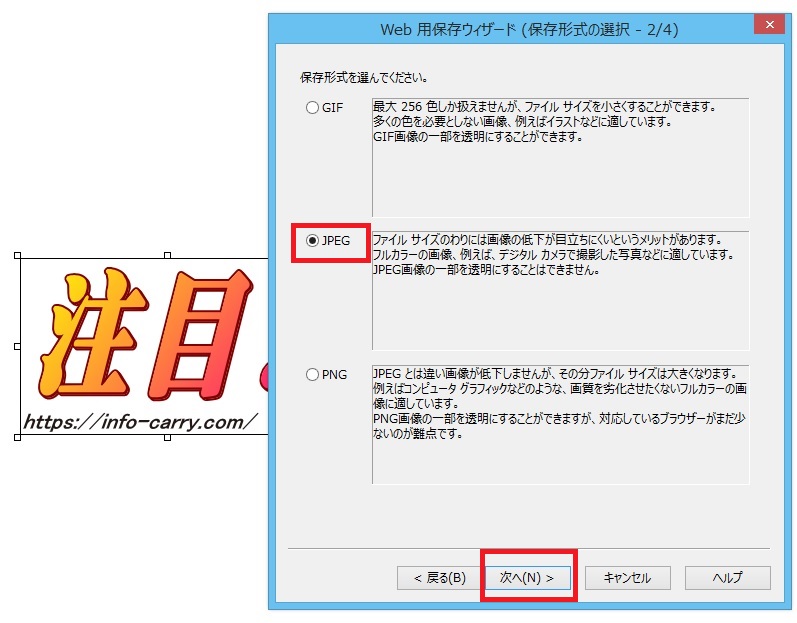
「GIFを選択」→「次へ」をクリックします。

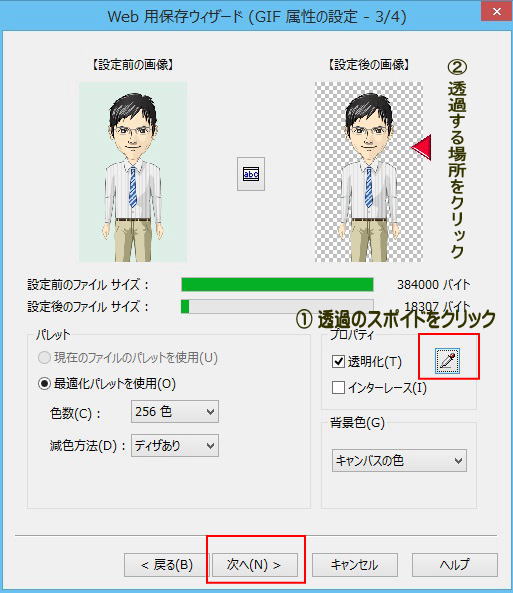
「透過のスポイドを選択」→「透過する場所をクリック」→「次へ」

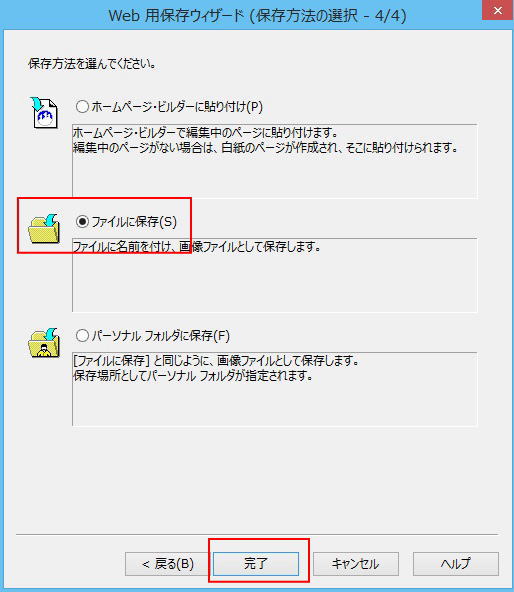
「ファイルに保存」→「完了」

最後はお好きなファイル名で保存すれば「透過画像」が完成します。

ここで問題が….。背景色がいくつもあったらどう「透過」すればいいの?
そんな場合は remove.bg を使いましょう!
すべてとは言いませんが、ほとんどの画像がボタンひとつで「透過」が可能!

ぜひ使ってみてくださいね。
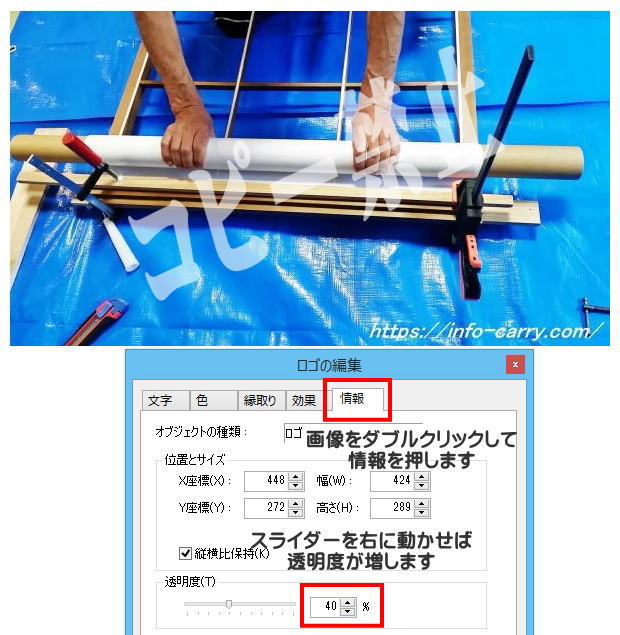
⑤ 転載禁止・コピー防止(透かし文字の作成)
ネット上で無断で画像をコピーして使用しているサイトはたくさんあります。
画像作成者には「著作権」がありますので、無断使用はやめましょう!
その対策として「コピー防止」のための透かし文字の入れ方をお伝えします。
① 「コピー禁止」の文字を入れたい画像を用意します。
② 画像をダブルクリックしてロゴの「編集画面」を表示します。
後は、文字の透明度を選べば好きな透かしの色合いを選択できます。
コピー防止にご活用ください。

ウェブアートデザイナーでの保存方法(mif)(GIF/JPEG/PNG)
画像を作ったのはいいけど、肝心の保存方法はどうしたらいいの?
ヤフー知恵袋の方でも多かった保存方法についてお伝えします。
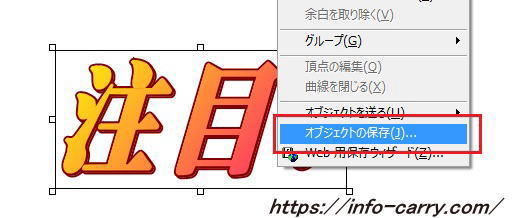
一度作った画像をもう一度、再編集をしたい場合は「mif」というファイル形式で保存します。
「保存したい画像を右クリック」→「オブジェクトの保存」自分が管理しやすいファイル名で保存

このような「mif」ファイルが出来上がり画像の再編集が可能です。

繰り返し編集が必要な画像は必ずこの形式のファイルで保存しないと
再度、一から画像を作成しないといけませんので注意してください。
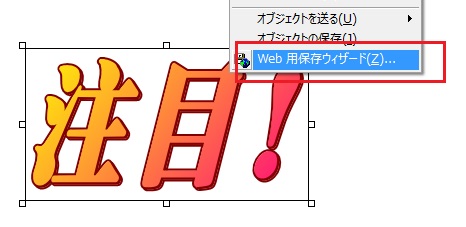
GIF/JPEG/PNGファイルの特徴と保存方法
ホームページなどで使用する画像は以下のファイル形式で保存してください。
画像右クリックして「Web用保存ヴィザード」を押します。

「選択されたオブジェクトを保存する」を押して「次へ」

GIF/JPEG/PNGファイルの中で仕様に合わせて保存形式を選択します。

最後は管理しやすい「ファイル名」で保存してください。
ファイルの大きさはおおよそ「30~50KB」くらいで、非常に軽いです。
windows8・10・11で動作するホームページ・ビルダーのバージョンは?
私はウインドウズ11で「ホームページビルダー15」を使用しています。
ちなみにウインドウズ8では「ホームページビルダー13」でも動作可能です。
また、ウインドウズ10での使用は「ホームページビルダー14」以降であれば問題ありません。
2020年現在での最新バージョンは「ホームページ・ビルダー22」です。
Windows11を使用した場合の使用制限「4つの機能」
ホームページビルダーのQ&Aでも紹介されているWindows11を使った場合の
使用制限が報告されています。実際のところどうなのか?検証してみました。
内容としては、Win11でウェブアートデザイナーを使用した場合「サンプル画像」
が表示されないとのことです。
- 効果パレット
- 色調補正
- 明るさ・コントラスト補正
- スポイト機能
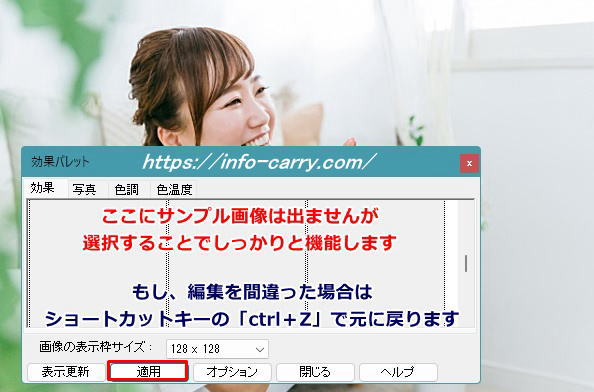
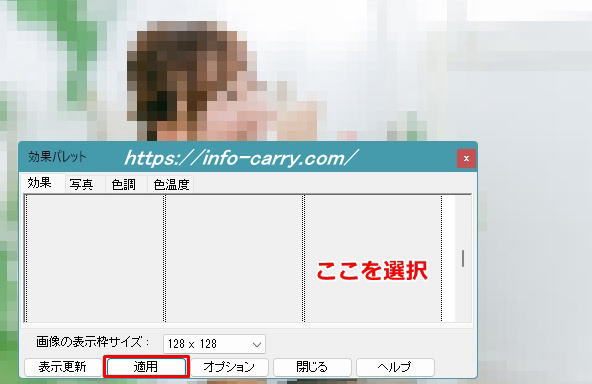
① 効果パレットを使ってみた
効果パレットを使いましたが、サンプル画像が出ないので、使い勝手は悪いのですが
ちゃんと使用することは可能です。

モザイク加工をやってみましたが、問題なく利用することが可能です。
ただ、サンプル画像が出ないので確認をしながらの作業になるので少し面倒ですね。
最後に問題がなければ「適用」すれば画像を加工することが可能です。

② 色調補正を使ってみた
こちらの「色調補正」についても同様でサンプル画像は出ません。ですが
「プレビュー」は見ることができるので、非常に使い勝手は良いです。
使う場合は「プレビュー」のチェックマークを忘れずに!

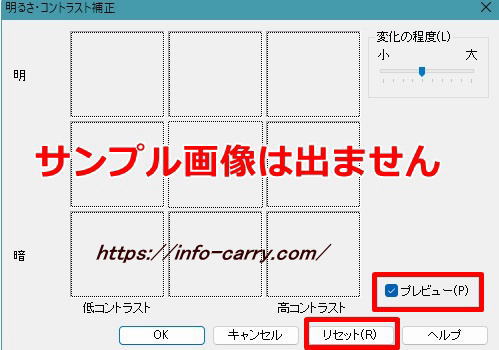
③ 明るさ・コントラスト補正を使ってみた

こちらも先程の「色調補正」と同様でサンプル画像は出ませんが、プレビューは
見ることが可能ですので、問題なく利用できます。
④ スポイト機能を使ってみた
この「スポイト機能」はホームページビルダーのQ&Aで紹介された使用制限では
なく読者様から頂いた疑問にお答えした内容です。
スポイト機能は使用できますか?に対するお答えです。
特に以前と変わらず使用する事が可能です。

「ウェブアートデザイナー」は単体で購入することはできるの?
残念ながらソフト単体での購入はできません。
ウェブアートデザイナー目的でホームページ・ビルダーを購入するファンも
いますので、ウインドウズ11では「ホームページビルダー15」でも動きますが、
現在では在庫がない状況ですので最新版の22がおすすめです。
値段もバージョン15と22は同じくらいですからね♪
ツイッター上でもウェブアートデザイナーは使い勝手がいいと評判!
写真の処理で一番使いやすかったのがHPビルダーに入ってた「ウェブアートデザイナー」ってやつなんだけど、これだけのためにビルダー買うのもなぁ。思ってたけど、今大分安いから買おうかなぁ。DL版で¥12000なら設備投資だと思えば安いかなぁ。(;´д`)
— ラジオネーム遊城69代 (@yuki69th) November 13, 2019
結局午後は息子のブログ作って終わった💦
下手だけどアイキャッチ画像9点作って、あとは設定など諸々。
ちなみに画像はホームページビルダーについてるウェブアートデザイナーを使ってます。
レイヤー分けないならこれが1番使いやすいです。
こんな感じ。 pic.twitter.com/EpD8AdGTr9— アキ@副業ブロガー (@MediaAki) October 17, 2019
動画編集ソフトがパワーディレクターを使っている。けど高い。意外なとこではホームページビルダーを買うと一緒についてくる動画編集ソフトも便利だわ。付属の画像編集ソフトのウェブアートデザイナーもシンプルで使いやすい。
— Chihiro=Takapi (@mikan85849373) November 14, 2018
まとめ
今では画像加工・編集ソフトは無料でも有料級の機能が付いたものがありますが、
やはり有料にはかなわない点が出てきますね。
高ければ高いほど「無駄な機能がついている」「操作性が複雑」など
使い勝手が逆に悪いように思います。
今回ご紹介した「ウェブアートデザイナー」は機能や操作性が初心者向きで
使いやすいので私はかなりの愛好家です。
まだまだ便利な機能がありますが、それは追々記事を更新しておきます。
よかったら使ってみてくださいね。









ウェブアートデザイナー愛用している者です。
質問の回答ありがとうございます!
やはり、ウインドウズ11で「ホームページビルダー15」は動くけど
1.効果パレット
2.色調補正
3.明るさ・コントラスト補正
4.スポイト機能
のサンプル画像は出ないのですね。
私のは、もっと古いホームページビルダーだったので、
上記、不具合はありましたが、使用することはできたので、その点はなかったです。
しかし「スポイト機能」はダメでしたね。
使用頻度がなかったので不便なかったのですが、
おまけのソフトとはいっても、本当に便利で、代用するソフトが存在しないので
「ホームページ・ビルダー22」をやはり購入しようかと考えてます。
販売元では電話で確認したら、上記、不具合の1~3は対応がされており、
4.スポイト機能は問題ないと言ってました。
単体ソフトで、もう少し安く発売してほしいです。
hamaさん
コメントありがとうございます。
サンプル画像がなくても問題ありませんが、やはり使用するには少し不便ですね。
私は画像編集する際には「ウェブアートデザイナー」と無料で使える「PhotoScape」を
主に使っています。PhotoScapeは無料で使える中では非常に優秀なものだと思いますので、
そちらを使ってみてもいいかと思います。
モザイク加工やコントラスト・合成などなどかなりの編集が可能になっております。